Functions: create your own actions, conditions or expressions
Similarly to scenes or external events, functions are written with events. They allow to create new conditions, new actions and new expressions that add up to GDevelop features. They are a good way to organize events, avoid duplication and share features with the community.
Tip
See an example of replacing external events by functions. Events can also be automatically extracted as a function.
Tip
See an example of functions being used in this video by gamefromscratch.
Create a new function
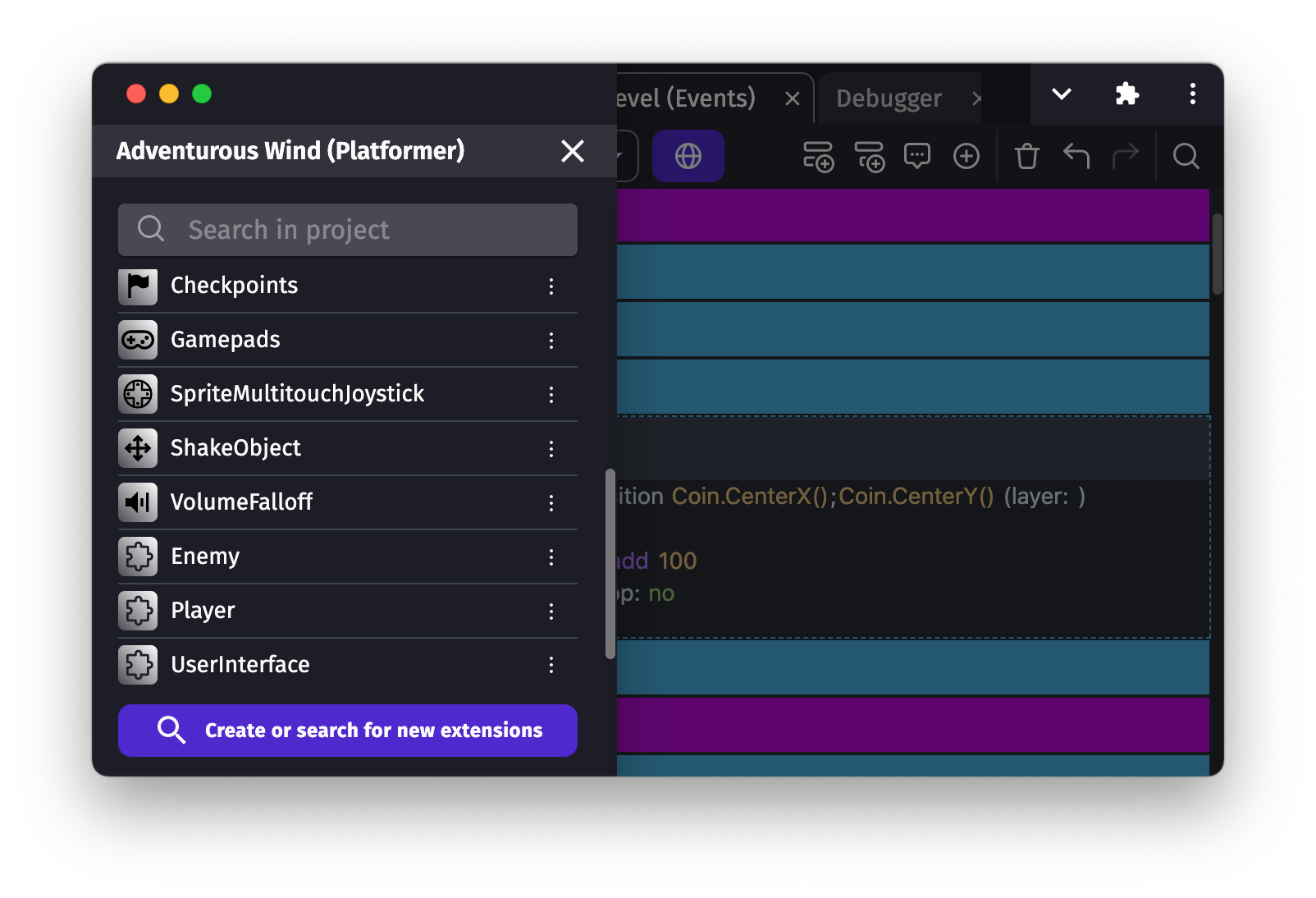
Functions are grouped into extensions. They are the same as the extensions that can be installed. Extensions of a project are listed in the Project Manager.

Click on Create or search for new extensions at the bottom. Then, select Create a new extension to create a new extension.
By default, extensions don't have any function. Add one by clicking on the "+" button on the left next to Functions.

A new function is added, it's time to give it a name. By convention:
- actions start with a verb for instance
Jump - conditions start with
Isfor instanceIsJumping - expressions don't have any verb for instance
JumpSpeed
Describe a function
Selecting a function displays its events and the function configuration panel on the top with a few fields:
- Function type - actions and conditions can be used in events and expressions can be used in formulas.
- Full name - the name displayed in the list of actions (or conditions, or expressions).
- Group name - a title to group actions in lists.
- Description - it explains to extension users what the action does and how to use it.
- Sentence - the sentence displayed in the events (specific to actions and conditions).
Parameters can be inserted in a sentence by writing _PARAMx_ between underscores where x must be replaced by the parameter number (starting from 1).

Add parameters
Function parameters let extension users give some values that can be used by the function events.
They can be added from the Parameter tab. Each of them requires:
- Name - the identifier used in the function events to access to the parameter value.
- Type - either object, number or text (see the list of all types).
- Label - shown to extension users when filling the parameter values.

Write function events
Events can be added to functions. These events are executed when the function is used in other event sheets. Which means through its condition, action or expression depending of the function type.
Use parameters in function events
Use object parameters
Only the objects from the function parameters can be used in a function. Scene objects don't appear in the object list because a function can be used in several scenes and even different projects.
When Any object is selected for the object type, the object can be used with a limited set of actions and conditions. Choosing a specific object type gives additional actions and conditions.

Conditions and actions from behaviors can also be used in functions events. For this, behavior parameters must be added after an object parameter.
Use parameter values
Number, string and boolean parameters can be compared with the same conditions as global and scene variables.
Note
Parameter values can't be changed with actions. If you want to give back a value to scene events, you have to create a custom expression.
Parameters can also be used directly in expressions by writing their name. For instance, a parameter called "ScoreToMultiply" can be used the following: 2 * ScoreToMultiply.
Note
In previous versions of GDevelop, the expressions GetArgumentAsNumber or GetArgumentAsString were used to access parameter values. Some old extensions may still use them even though they are no longer necessary.
Here is an example of a text parameter that will get a scene name, which is then used in an action for changing the scene.

Note
Parameters can also be used in Javascript events, learn more about it in the JavaScript Code events page.
Return a value from a function
Function that are conditions or expressions must return a value. The returned value can be chosen with 3 actions from the Event functions category:
- Conditions return boolean values, either true or false, using the Set condition return value action.
- Numerical expressions return numbers using the Set number return value action.
- String expressions return texts using the Set text return value action.

Use variables from function events
Variables can be useful within functions for intermediary results or to keep a state in the extension. You can declare new variables that are accessible only inside the extension by clicking on Extension global variables or Extension scene variables.
Tip
If you feel the need to modify object variables, there is a good chance that you should rather make a custom behavior and use properties.
Use functions in events
Extension functions can be found in conditions and actions lists like any other feature of the engine.

Write functions dedicated to your project
You probably used extensions from the community. These extensions aim to be usable in many projects, but extensions can also be created with only one project in mind.
The platformer template has a Player extension with a few functions. For instance, the function AnimateFallingIntoPortal uses a few actions to make an animation that is played at the end of the level.

Visual and sound effects can quickly take a lot of space. Making small functions like this allow to keep the scene events easy to follow.

Advanced usages
This page gave a basic overview of what functions are. They are one of the more powerful features of GDevelop, as you can extend the events by using them, enabling to create very readable and concise events sheets. By using them, you can reduce the amounts of events that you write for your game, avoid copy-pasting them and even reduce bugs by ensuring that functions are always used for common tasks on your objects.
Tip
Functions that focus on an object can be grouped together in custom behaviors. It allows one step further to better organize a project.
Avoid event duplication in functions
Event links are not available in functions, because a function is autonomous and is in theory not even tied to a project, but function can use other functions.
Recursive functions
A function can call itself! In the events of a function, you can use the same action/condition/expression as in the rest of the game. This is called a "recursive" function.
Warning
Be very careful when writing a recursive function. If you don't add conditions, the function could call itself infinitely, blocking your game.
You can use the actions in "Functions" category to return expression/condition values.
Sharing functions
Functions can be shared across projects (like actions/conditions that are built in GDevelop). The simplest way to do it is just to copy/paste them. But if you've created a useful set of functions, you may consider sharing them with the community.
Tip
See an example of replacing external events by a function, which is reusable and shareable. You can also automatically extract events to a function.
References of parameters
Parameters in function can be various:
| Type | Data type | Description | Scope |
|---|---|---|---|
| Objects | Objects list | A list of objects | Condition, action |
| Behavior | Behavior | The behavior from an object | Condition, action |
| Expression | Number | Integer or float | Condition, action, expression |
| String | Text | Just a text | Condition, action, expression |
| String from a list of options | Text | A list of multiple text | Condition, action, expression |
| Keyboard Key | Text | Let extension users choose a key from a list | Condition, action, expression |
| Mouse button | Text | A list of buttons | Condition, action, expression |
| Color | Text | The color in RGB. Format: "255;255;255" |
Condition, action, expression |
| Layer | Text | The name of a layer | Condition, action, expression |
| Scene name | Text | The name of a scene | Condition, action, expression |
| Yes or No | Boolean | A boolean value | Condition, action |
| True or False | Boolean | A boolean value | Condition, action |
| Object point | Text | The name of an point from an object | Condition, action, expression |
| Object animation | Text | The name of an animation from an object | Condition, action, expression |
| Identifier | Text | Allow the auto-complete to suggest previously used values | Condition, action, expression |
| Scene variable | Scene variable | The value from a scene variable | Condition, action, expression |
| Created objects | Objects list | A list of objects just created | Condition, action |
| Image resource | Text | The name of the image resource | The value of the parameter can only be read from a JavaScript code event. (Read how) |
| Audio resource | Text | The name of the audio resource | The value of the parameter can only be read from a JavaScript code event. (Read how) |
| JSON resource | Text | The name of the JSON resource | The value of the parameter can only be read from a JavaScript code event. (Read how) |
| Font resource | Text | The name of the Font resource | The value of the parameter can only be read from a JavaScript code event. (Read how) |
| Bitmap font resource | Text | The name of the Bitmap font resource | The value of the parameter can only be read from a JavaScript code event. (Read how) |
Identifier parameter
This parameter enables auto-completion for previously entered values from other events with the same identifier name and scope.
Scopes
- Object - To suggest previously used values on the same object.
- Scene - To suggest previously used values from the scene events.
Identifier name
Every parameter with the same identifier name share their values for the autocompletion.
Resource parameter
These parameters can be, an image, an audio file, a JSON, a font, and a bitmap font. This parameter will return the name of the resource visible in the resource tab. The returned value will be only available by getting the value in a JavaScript code events with this method.